Over the past few months, I’ve been working on a new project, rack manage, a datacenter rack organization tool. As a tool built primarily for enterprise customers, one must-have feature on my list was Single Sign-On support.
I decided to use Firebase as my app development platform, mostly because I didn’t want to develop my own authentication system, and because scaling would be very easy in a serverless environment.
One great feature of Firebase Authentication, is the ability to connect to unlimited SAML or OpenID Connect (OIDC) providers for free, perfect for this use case. It even comes with multi-tenant segregation.
While I’ve worked for years in IT and dealt with tons of enterprise software, I’ve only ever used Active Directory and LDAP. I’ve heard of SAML and used OAuth 2.0 before in projects connecting to services like Google and GitHub before, but I’d never even heard of OIDC before this project.
While I was able to find some guides on setting up Azure AD and SAML with Firebase, I could find almost nothing on OIDC, mostly because no identity provider actually calls it OIDC and instead calls it OAuth (the protocol OIDC is built on top of).
Furthermore, some of the terminology Firebase uses is different from other SSO providers, so here is a quick guide on setting up SAML, OIDC and some identity providers in Firebase.
What is Single Sign-On, SAML, and OIDC?
First things first, let’s get a basic understanding of the technology in use here.
Single Sign-On
Single Sign-On is a technology that connects a service provider (like rack manage) to an identity provider (Active Directory, Auth0, Duo, your corporate login, etc.), allowing a user to login to multiple services with a single set of credentials.
When a non-SSO user logs in to a service provider, they enter their username and password into the login form, then their data is verified before logging them into their account, without ever leaving the service provider’s website.
A SSO user on the other hand is redirected to their identity provider’s login page where they enter their credentials and have their identity verified through the identity provider. Once verified, their identity provider sends them back to the service provider with some sort of a login token, along with any user information that the service provider requests, like their email address, name, etc. The service provider validates the token and trust relationship with the identity provider, then grants the user access to the service.
SAML & OIDC
Security Assertion Markup Language (SAML) and OpenID Connect (OIDC) are two common Single Sign-On protocols implemented by identity providers to authenticate user identities. OpenID Connect is a layer that sits on top of the OAuth protocol.
For a detailed description of SSO, SAML and OAuth, check out these articles from Cloudflare:
Configuring SAML in Firebase
In Firebase SAML requires 6 key pieces of information, 3 from your identity provider and 3 from Firebase:
- Provider Name
- Internal name of your SAML provider in Firebase
- Used in the Firebase Auth SDK when calling the provider from your login page
- SP Entity ID
- Unique ID for the service provider in your Firebase app
- Can be anything you want and is only used for verification with your identity provider
- Typically in a URL format
- SP Callback URL
- URL of your firebase auth handler
- If you haven’t setup a custom handler, this is https://yourapp.firebaseapp.com/__/auth/handler
- IdP Entity ID
- Unique ID generated by the identity provider
- Typically in a URL format
- IdP Login URL
- URL of your identity provider’s login page
- IdP X.509 Certificates
- Up to 10 public key certificates from your identity provider.
Configuring OIDC in Firebase
Firebase OIDC is much simpler to configure with only 4 required pieces of information:
- Provider Name
- Internal name of your SAML provider in Firebase
- Used in the Firebase Auth SDK when calling the provider from your login page
- Client ID
- The unique Client ID of your OAuth 2.0 application.
- Used to confirm the audience of an OIDC provider’s ID token.
- Client Secret (Optional)
- The Client Secret of your OAuth 2.0 application.
- Used to enable OIDC code flow. If not provided, will use implicit flow.
- Issuer URL:
- The URL of your OAuth 2.0 provider.
- Discover document must be available when appended with “.well-known/openid-configuration”.
- Must use HTTPS.
- SP Callback URL:
- URL of your firebase auth handler
- If you haven’t setup a custom handler, this is https://yourapp.firebaseapp.com/__/auth/handler
Connecting Azure Active Directory to Firebase (SAML)
To connect Azure AD to Firebase:
1. Head to the Azure Portal and open your Active Directory domain.
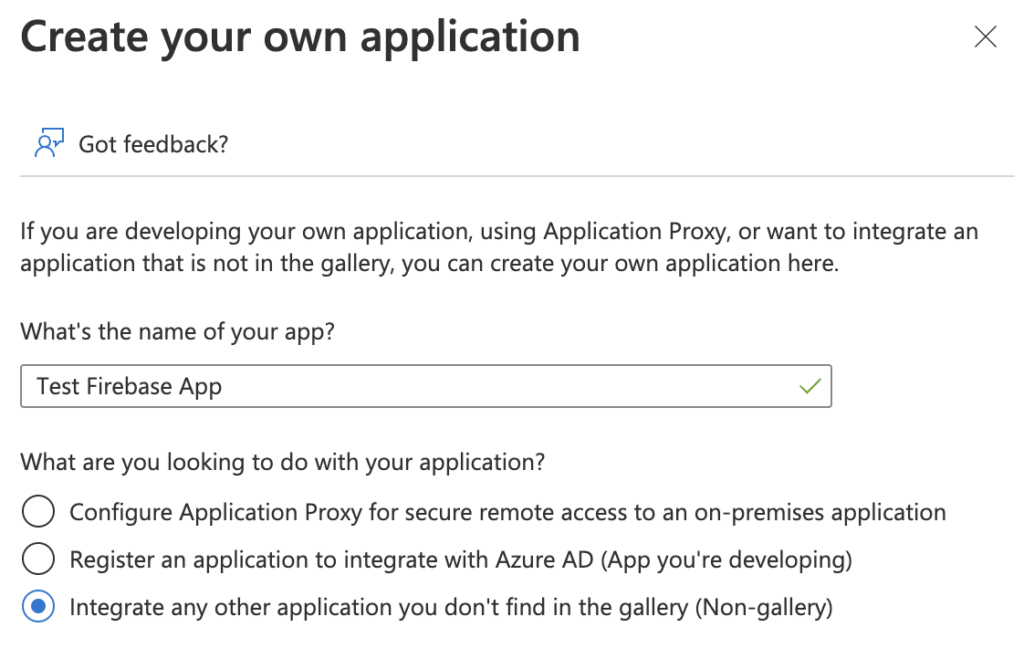
2. In the “Enterprise Applications” section, create a new “Non-gallery” application.

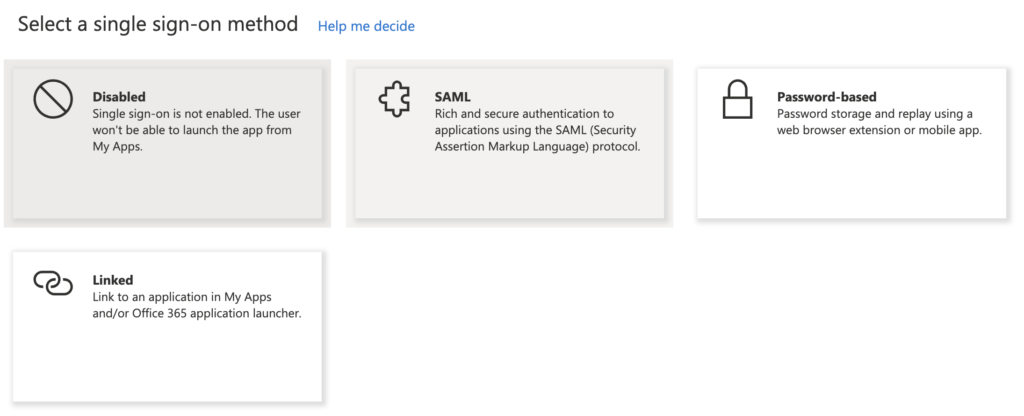
3. In your new application, open the “Single sign-on” menu, then choose “SAML”.

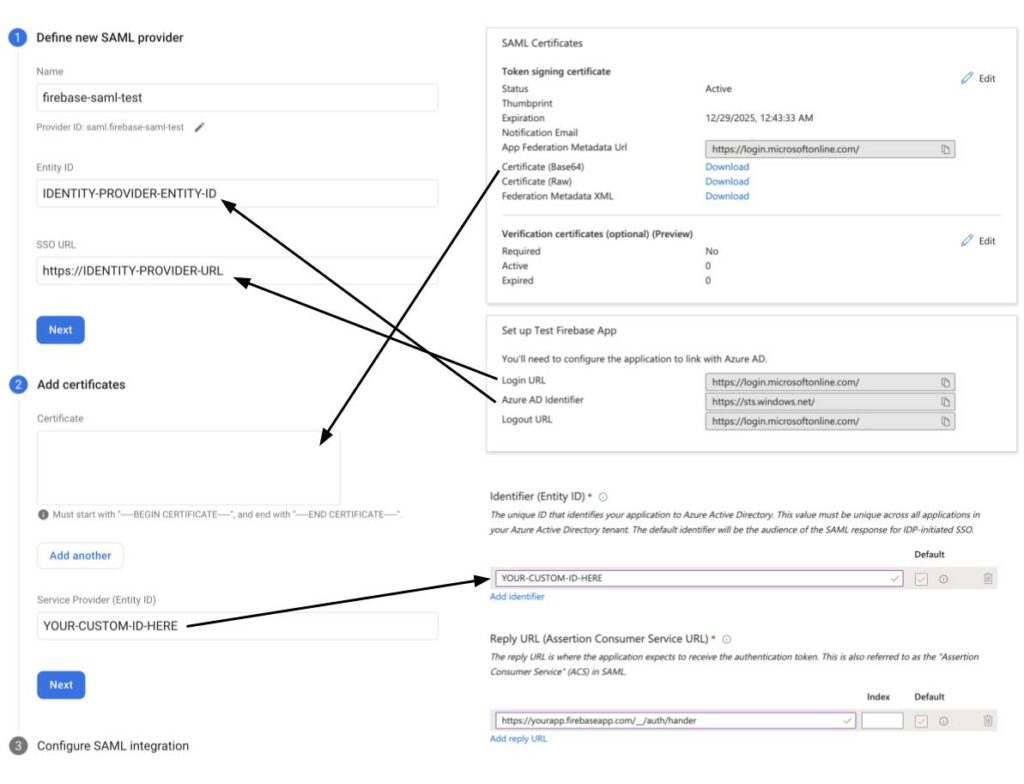
4. Enter / create a unique Service Provider Entity ID and enter the Service Provider callback URL (https://yourapp.firebaseapp.com/__/auth/hander).
5. Copy the “Login URL” (Identity Provider Login URL), “Azure AD Identifier” (Identity Provider Entity ID) and “Certificate (base64)” (Identity Provider Certificates) from your app, and enter them into Firebase

6. Assign any users and groups you want to have access to your Firebase app.
7. Save and test your SSO configuration.
Connecting Auth0 to Firebase (OIDC)
To connect Auth0 to Firebase:
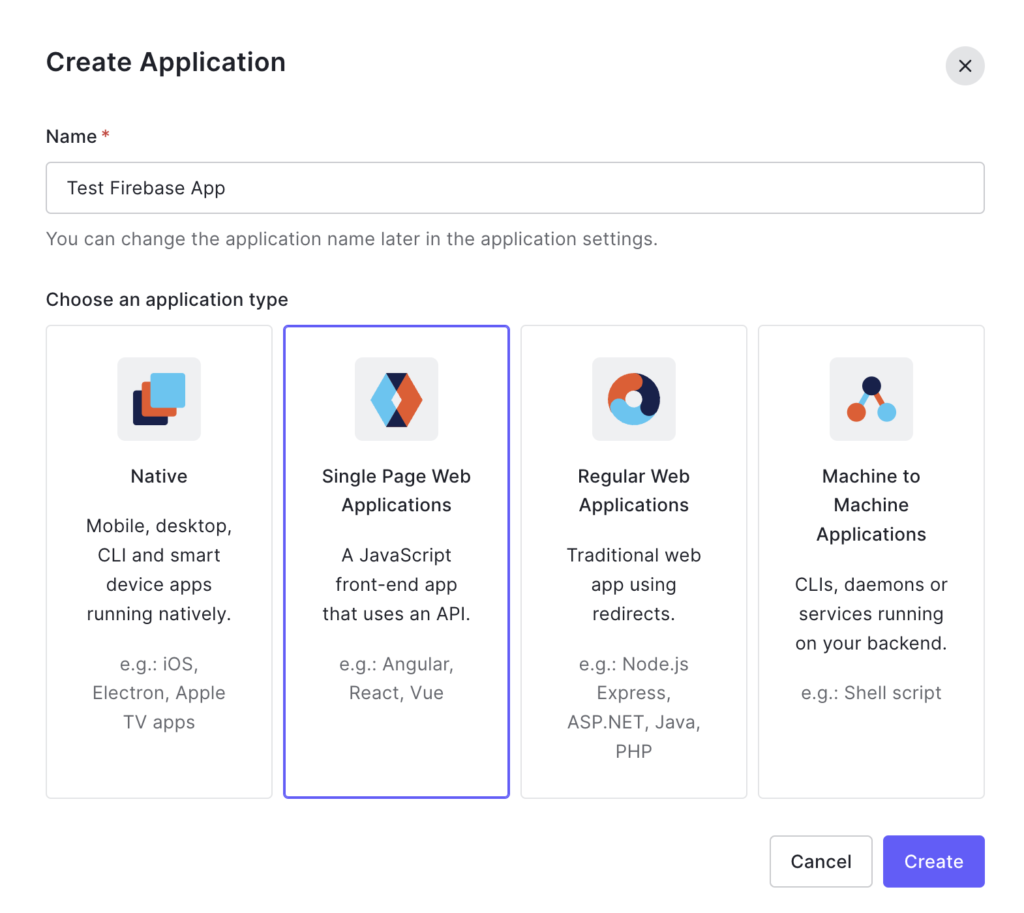
1. Head to the Auth0 dashboard and create a new “Single Page Web Application”.

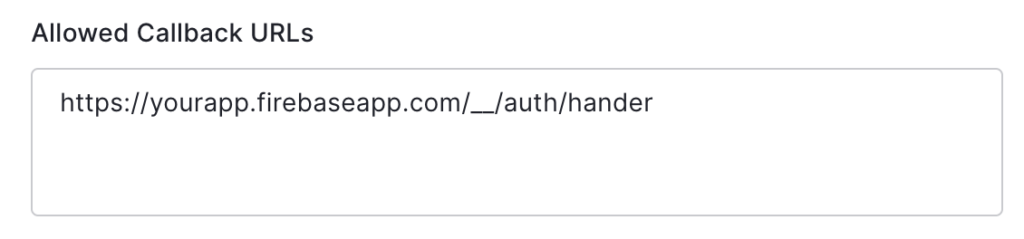
2. Enter your Service Provider callback URL (https://yourapp.firebaseapp.com/__/auth/hander) in the “Allowed Callback URLs” section of your app’s settings.

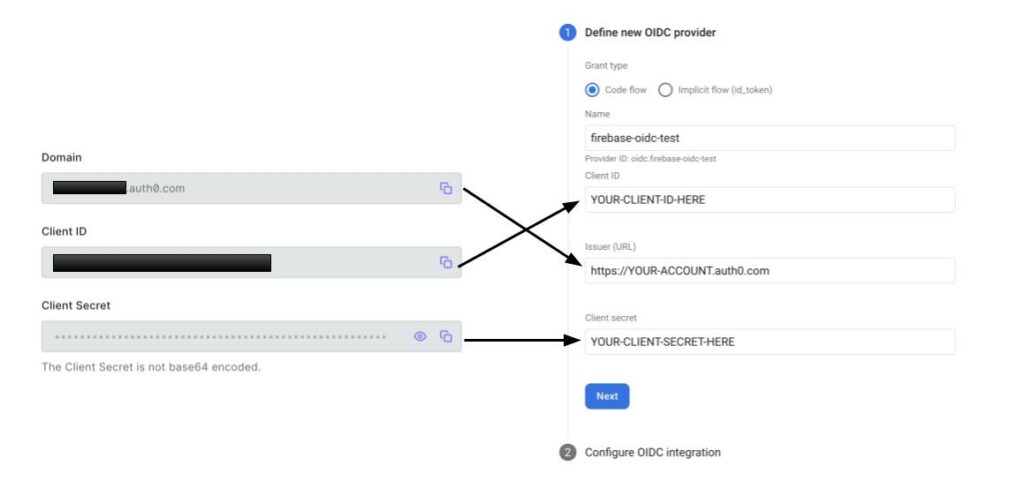
3. Copy the “Domain” (Issuer URL), “Client ID”, and “Client Secret” from your app, and enter them into Firebase.
- Important: Domain must include protocol (https://). This is not provided when you copy directly from Auth0.

4. Configure your app’s “Connections” and login page configuration as you see fit.
5. Save and test your SSO configuration.
Using SSO in your app
Using Single Sign-On in your firebase app is very easy, almost the exact same as using another social login provider. In NodeJS, simply create a new provider using the internal provider name you created, then login either with a popup or redirect, like so:
import { SAMLAuthProvider, getAuth, signInWithRedirect, getRedirectResult } from "firebase/auth";
const provider = new SAMLAuthProvider('saml.firebase-saml-test');
const auth = getAuth();
signInWithRedirect(auth, provider);
...
getRedirectResult(auth)
.then((result) => {
// User is signed in.
// Provider data available using getAdditionalUserInfo()
})
.catch((error) => {
// Handle error.
});or
import { OAuthProvider, getAuth, signInWithPopup } from "firebase/auth";
const provider = new OAuthProvider('oidc.firebase-oidc-test');
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
// User is signed in.
// IdP data available using getAdditionalUserInfo(result)
// Get the OAuth access token and ID Token
const credential = OAuthProvider.credentialFromResult(result);
const accessToken = credential.accessToken;
const idToken = credential.idToken;
})
.catch((error) => {
// Handle error.
});Forcing Account Selection
As is expected, when logging out of your firebase app, users will not be logged out of their SSO provider. This would be a major inconvenience for a user to get signed out of their Google or Microsoft account every time they logged out of a connected app. However, this presents a challenge for users with multiple accounts, as they will be automatically logged into their last signed in account to your app, without being prompted.
To force an account selection prompt when using an OIDC provider, you can simply pass the prompt: select_account parameter when defining your provider like so:
provider.setCustomParameters({
prompt: 'select_account'
});While SAML has a similar parameter called ForceAuthn, unfortunately, Firebase does not currently support providing this parameter. An internal bug and issue have been filed here: https://github.com/firebase/firebase-js-sdk/issues/4020
I hope this guide helps with integrating SSO into your next app!



